介绍
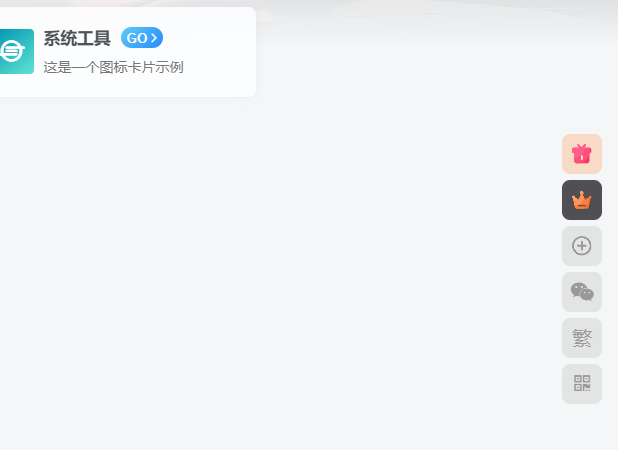
今天看到很多网站都有繁体字转换功能,今天我就结合他们的繁体字内核去弄了个侧边繁体字切换功能,注意的是这个功能只对zibll子比主题生效,其他主题不生效,好了废话不多说了直接上教程吧。

教程
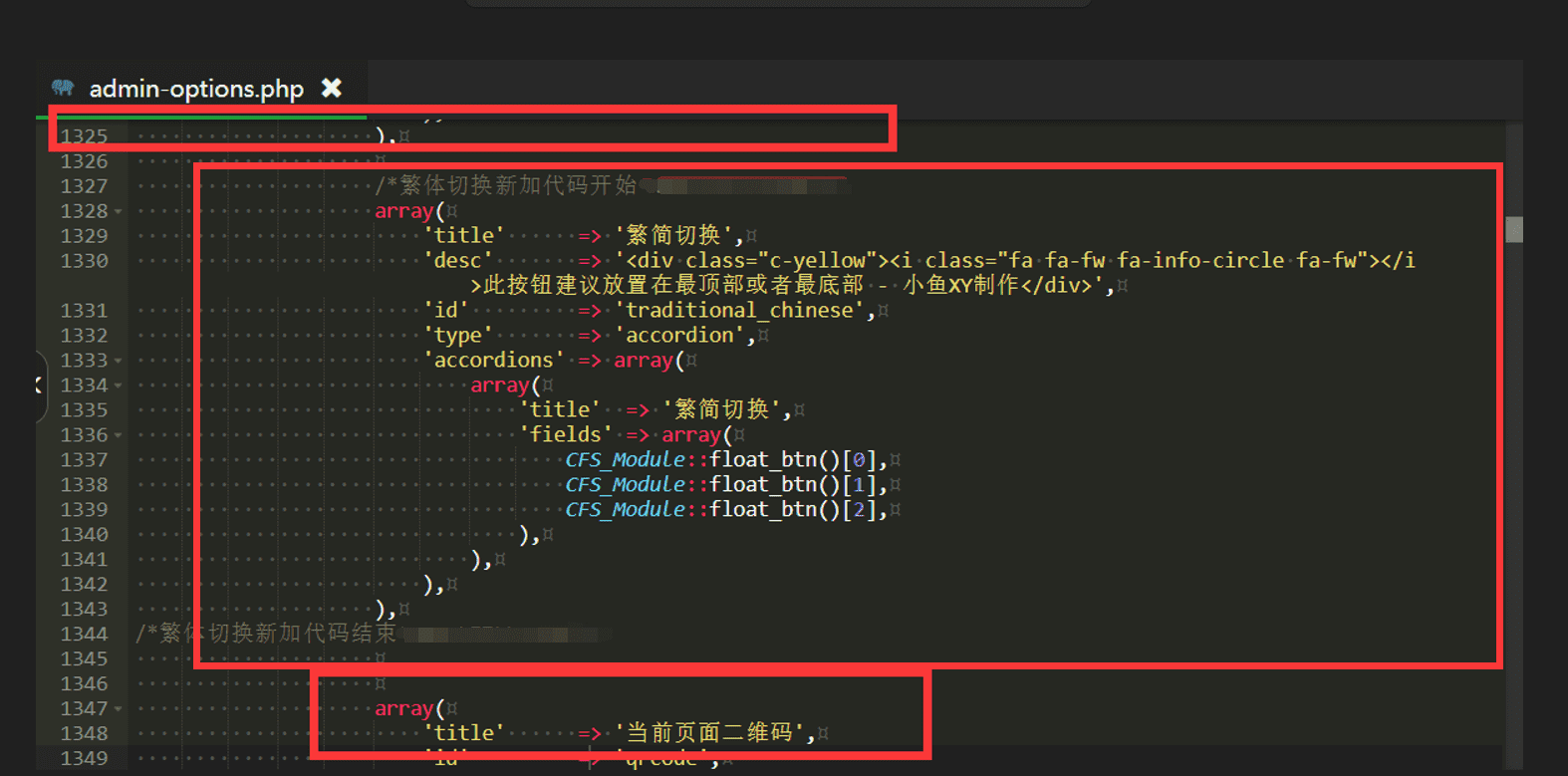
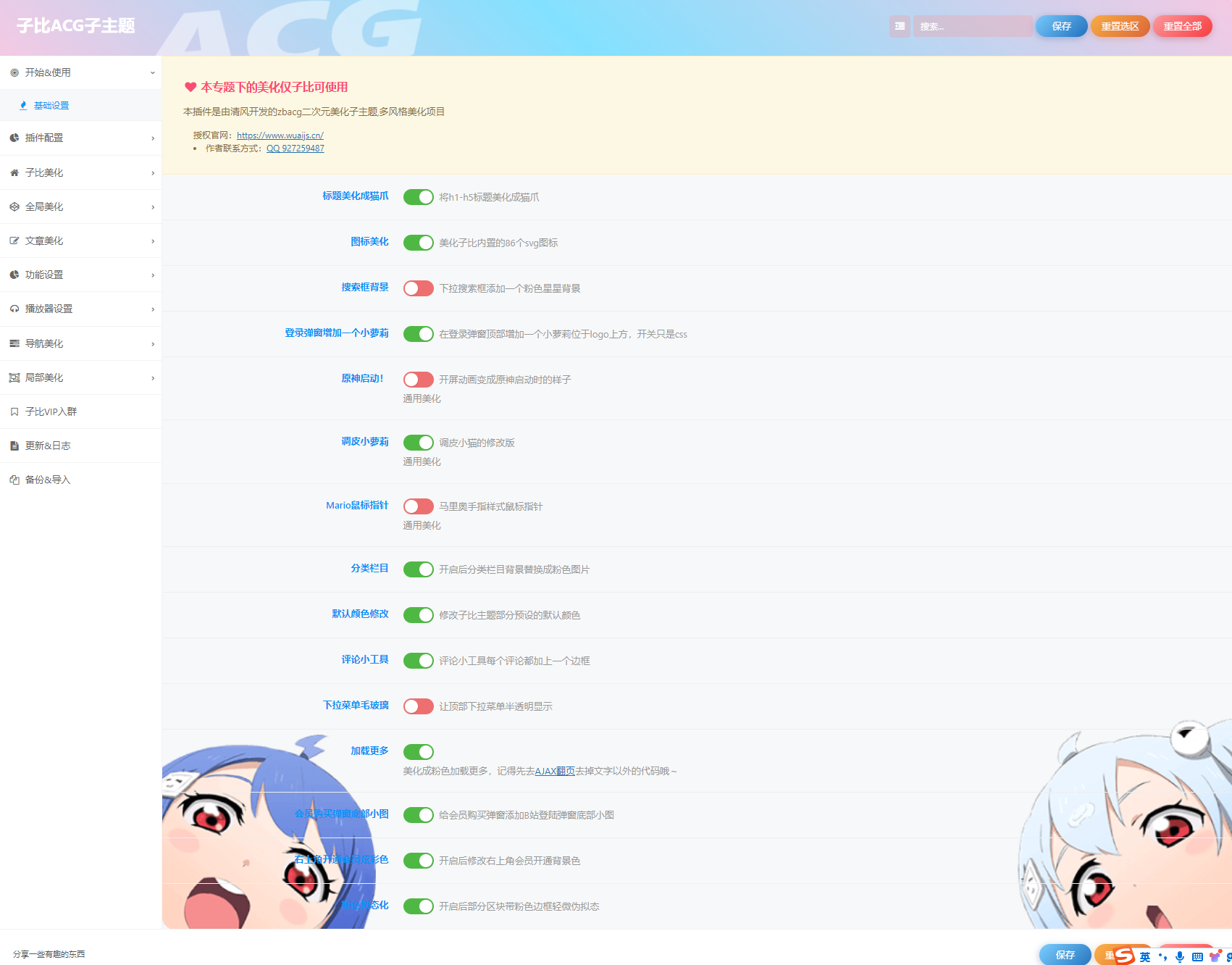
admin-options.php在如下图位置下增加代码:
文件路径:/wp-content/themes/zibll/inc/options/admin-options.phpr.php

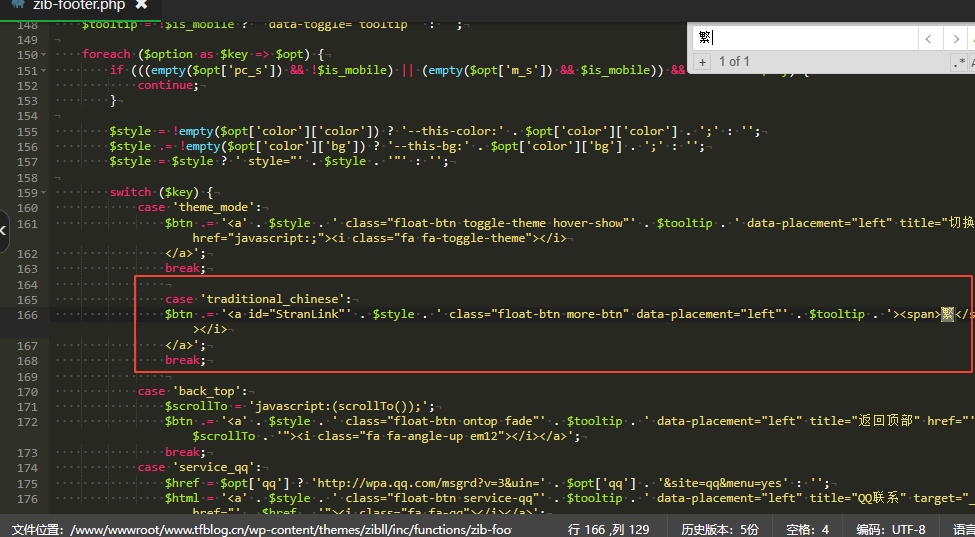
zib-footer.php在如下图位置下增加代码:
文件路径:/wp-content/themes/zibll/inc/functions/zib-footer.php

调用JS文件
投放位置:WordPress后台 >> 子比主题设置 >> 全局&功能 >> 自定义代码 >> 自定义底部HTML代码里加入:
在你服务器或者虚拟主机下面创建一个文件命名为:zh-cn-tw.js然后把下面的js代码放入里面
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
















请登录后查看评论内容