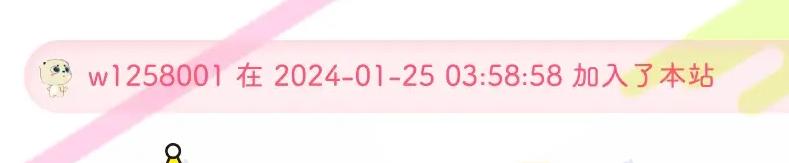
分享一下函数,挺简单的一个小功能,有能力可以自行二次开发成小工具,WordPress子比主题添加用户注册滚动,演示看下图。

想要在自己网站显示这个效果就自行二开成小工具或者在合适的文件位置输出函数代码
函数代码:
function DearLicy_notice() {
global $wpdb;
// 定义SQL查询来获取最新注册的十个用户
$sql = "SELECT ID, user_login, user_registered
FROM $wpdb->users
ORDER BY user_registered DESC
LIMIT 10"; //将10改为20则获取20个用户
// 执行查询
$users = $wpdb->get_results($sql);
$slides = ''; // 初始化$slides变量,用于存储每个用户的HTML代码片段
// 遍历结果集并生成HTML代码
if ($users) {
foreach ($users as $user) {
$user_name = $user->user_login;
$avatar = zib_get_avatar_box($user->ID, 'avatar-img avatar-mini mr6', false, true);
$link = zib_get_user_home_url($user->ID);
$registration_date = date('Y-m-d H:i:s', strtotime($user->user_registered));
// 为每个用户生成一个swiper-slide
$slide = '<div class="swiper-slide notice-slide">';
$slide .= '<a class="text-ellipsis" href="'.$link.'" rel="external nofollow" >' . $avatar . $user_name . ' 在 ' . $registration_date . ' 加入了本站</a>';
$slide .= '</div>';
// 拼接每个用户的HTML代码片段
$slides .= $slide;
}
}
// 构建完整的HTML结构
$html = '<div class="swiper-bulletin c-red radius8">';
$html .= '<div class="new-swiper" data-interval="5000" data-direction="vertical" data-loop="true" data-autoplay="1">';
$html .= '<div class="swiper-wrapper">';
$html .= $slides; // 插入所有用户的HTML代码片段
$html .= '</div>';
$html .= '<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>';
$html .= '</div>';
$html .= '</div>';
return $html; // 返回生成的HTML代码
}例如在主题目录下的index.php文件main标签下方插入一行
<?php echo DearLicy_notice(); ?>




![表情[daku]-吾爱技术网](https://www.wuaijs.cn/wp-content/themes/zibll/img/smilies/daku.gif)
没有回复内容